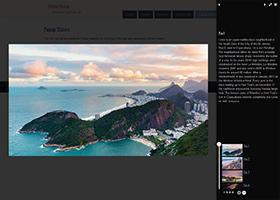
Popup Sliders
Since popup slideshows are needed on almost every website, the theme comes with a couple of predefined popup slideshows that are designed to meet the most common needs. They are fully responsive meaning they auto-adjust depending on the screen size of the device in both directions, horizontally and vertically. Builtin popup slideshows are readonly, but with the help of premade slider configurations (profiles) you can easily create custom ones.
Check out the predefined popups slideshows by clicking on the plus sign appearing over the images.






How to open Popup Slideshows
-
How to add an image to the content of a page/post that opens a popup slideshow when the user click on it?
When you insert an image via the WordPress media dialog, you will find an Overlay option on the right hand side of the dialog. It allows you to select an overlay for the image that opens a popup slideshow. Additionally, you will find a Popup Galleries option below the Overlay option on the media dialog. Here you can specify the name of the gallery you want to display in the popup slideshow. -
How to add a link, button or any HTML content to a page/post that opens a popup slideshow when the user click on it?
Put the link, button or HTML content into a popup_opener shortcode. -
How to open popup slideshows by clicking on the post thumbnails in a listing?
Select an overlay for post thumbnails that opens a popup slideshow (Thumbnail Overlay option in the "Post Thumbnail & Overlay" section).
Then enable popup slideshows with the Enable Popup Galleries option in the "Popup Gallery" section.
Additionally, the Popup Galleries option below it allows you to specify the name of the galleries you want to display in the popup slideshow.
Finally, with the help of the Gallery Popup option you can select a popup slideshow for the list. -
How to open popup slideshows by clicking on the images in a slideshow?
Select an overlay for the images that opens a popup slideshow (Media Overlay option in the Slide Settings section).
Then do the same as for post listings (see the previous example above).
Examples:
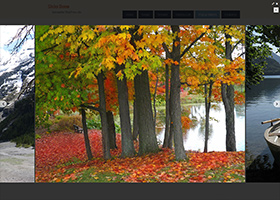
1, Image inserted through the media dialog:

2, Popup Opener shortcode:
Open Gallery Popup[popup_opener galleries="0:nature-1" gallery_popup="dottoro_basic" nested_shortcode="button"][button]Open Gallery Popup[/button][/popup_opener]
Custom Gallery Popup
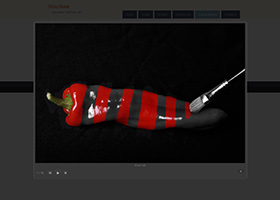
You can easily create custom gallery popups. Just go to Popups > Galllery Popups and click on Add New. Give your gallery popup a name, select one of the predefined profiles, change the necessary popup and slideshow settings and click save. In the following example we have used the 'Fullsize Carousel' profile with the following modifications:
Slideshow Settings > Slide Settings > Slide Width > 600
Slideshow Settings > Slide Settings > Media Width > 600
Slideshow Settings > Slide Settings > Media Height > 400
Slideshow Settings > Slide Settings > Excerpt Length > 260
Slideshow Settings > Slide Settings > Post Template > Slider - Title and description below media
| For further details and examples, please see the documentation | Popup Slideshows |