Single Slider - Animation Types
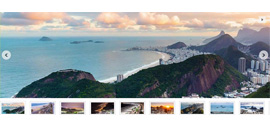
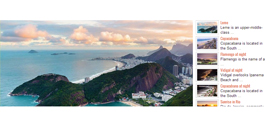
Fit any screen size
Responsive design to provide the best experience possible in terms of navigability, readability and overall user experience on desktop, tablet and mobile devices.
Change Animation:
Animation type:
Horizontal
Left To Right
Right To Left
Vertical
Top To Bottom
Bottom To Top
Fade In Out
Horizontal
Left To Right
Right To Left
Vertical
Top To Bottom
Bottom To Top
Horizontal
Left To Right
Right To Left
Horizontal
Left To Right
Right To Left
Vertical
Top To Bottom
Bottom To Top
Horizontal
Left To Right
Right To Left
Vertical
Top To Bottom
Bottom To Top
Horizontal
Left To Right
Right To Left
Vertical
Top To Bottom
Bottom To Top
Horizontal
Left To Right
Right To Left
Vertical
Top To Bottom
Bottom To Top
Animation easing:
linear
ease
ease-in
ease-out
ease-in-out
quad-in
quad-out
quad-in-out
cubic-in
cubic-out
cubic-in-out
exp-in
exp-out
exp-in-out
back-in
back-out
back-in-out
bounce-xl
bounce-l
bounce
bounce-s
bounce-xs
elastic-xl
elastic-l
elastic
elastic-s
elastic-xs
View animation
More Single Sliders
Animation types
There are lot of slide changing animations for single sliders to choose from. Check out them:
Single slider - slide changing animations
Check out other sliders and lists