Templates
In the Dottoro theme, you can choose from two basic slider types: single and carousel, and with the help of slideshow templates you can specify what slideshow components and how you want to display. For example, you can place the navigation buttons below, next to, or above the slides, the play/pause button over the slides, etc.
The template system gives you full control not just over the main components of a slideshow, but also over the look and feel of the slides.
Images, videos, pages and posts and any custom HTML content can be displayed in slideshows and with the help of post templates you can specify what data and where you want to display.
Image titles and descriptions, post thumbnails, titles, excerpts, categories and tags, authors, custom fields can all be displayed.
Moreover, This is true not just for the slides but also for custom navigation buttons.
1. Slideshow templates
The theme comes with a couple of predefined slideshow templates that can be used as a model to create your custom ones.
For instance, if you select the "Single Basic" profile for your slideshow, then it will use the "Basic" slideshow template by default (Slideshow Template option in the General section).
The "Basic" slideshow template displays the navigation buttons below the slides.
If you want to move the navigation above the slides, you don't need to do anything else just:
- Go to Templates » Slideshow Templates.
- Click on the "Basic" slideshow template and copy its content to the clipboard.
- Click on "Add New" at the top of the page to create a new slideshow template.
- Give your template a name and paste the content of the "Basic" slideshow template into the content editor.
- Then move the slider_navigation shortcode above the slides in the content.
- Finally, click save and select the new slideshow template for your slideshow (Slideshow Template option in the General section).
Original template:
[slider_slides]
[inner_wrapper_custom]
[slider_buttons_wrapper type="autoplay" class="abspos autohide"]
[slider_button type="play" /]
[slider_button type="pause" /]
[/slider_buttons_wrapper]
[slider_button type="prev" class="abspos center" /]
[slider_button type="next" class="abspos center" /]
[slider_timeline /]
[/inner_wrapper_custom]
[/slider_slides]
[range_control /]
[slider_navigation /]
New template:
[slider_navigation /]
[slider_slides]
[inner_wrapper_custom]
[slider_buttons_wrapper type="autoplay" class="abspos autohide"]
[slider_button type="play" /]
[slider_button type="pause" /]
[/slider_buttons_wrapper]
[slider_button type="prev" class="abspos center" /]
[slider_button type="next" class="abspos center" /]
[slider_timeline /]
[/inner_wrapper_custom]
[/slider_slides]
[range_control /]
Original slideshow:
New slideshow:
Further reading:
Slideshow Templates - Slideshow Specific Shortcodes.2. Post templates
The theme comes with a couple of predefined post templates and you can also create custom ones. With the help of the post templates you can manage the content of slides, custom slides and navigation items. Post thumbnails, any type of media, image titles, descriptions, titles, excerpts, categories, tags, authors and custom fields can all be displayed.
In addition, to make post templates more flexible, similar to other theme options you can use selectors for post templates as well. For instance, with the help of selectors you can select different post templates for posts according to their post format, post type, author, and so on.
You can read more about post templates in the documentation.
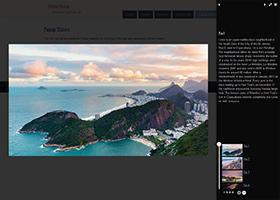
Let's see some examples.Example 1
If you select the "Carousel - Vertical" profile for your slideshow, you will see something like this:As you can see, in this slideshow, the post thumbnail is displayed on the left, the post title and description on the right in every slide. This is because, the "Carousel - Vertical" slideshow uses the "Slider - Post thumbnail, title and excerpt" post template for displaying slides.
The content of this post template:
<div class="left_column">[post_media class="js-flex-height-media-on" /]</div> [post_title /] [post_content /] [clear /]If you want to change the content of the slides, you should create a custom post template. For instance, if you want to display the date and author of the posts below the title but above the content, you will need something like this:
<div class="left_column">[post_media class="js-flex-height-media-on" /]</div> [post_title /] [post_date /][post_author /] [post_content /] [clear /]
To set up this post template for your slideshow:
- Create a new post template under Templates » Post Templates.
- Give it a name.
- Set its content and save it.
- Optionally, select the categories of the template (Categories option below the content editor). If you only want to use this template for slides, select Slides and remove the selection from the other checkboxes. Remember to click "Save Changes".
- Finally, open the edit screen of your slideshow and select your post template for the "Post Template" option in the "Slide Settings" section.
- Save Changes.
Example 2
Post templates give you total creative freedom. For instance, you can add a slideshow to each slide displaying a gallery of the post that belongs to the slide. To do this, you need to create two slideshows. One for the slideshows within slides and one for the whole slideshow. In this example, both slideshows are created from the "Single - Basic" profile (call them slideshow_inner and slideshow_main).
Additionally, the main slideshow uses the following custom post template:
<div class="left_column" style="margin-right:10px;">
[slideshow name="slideshow_inner"]
[item_settings media_width="584" media_height="369" /]
[navigation_settings type="disc" item_width="16" item_height="16" align="center" /]
[/slideshow]
</div>
[post_title style="margin-bottom:12px;" /]
[post_content /]
[clear /]
And the result is:
3. Custom Slides
Custom slides allow you to display additional information for each slide. Similar to the slides, you can select post templates for custom slides, but while slide transitions are controlled by the JavaScript slider for slides, transitions for custom slides are controlled by CSS.
3.1. Example 1
This example displays the post thumbnails in the slides above the navigation, the post titles and descriptions in the custom slides below the navigation.
The slideshow template:
[slider_slides]
[inner_wrapper_custom]
[slider_buttons_wrapper type="autoplay" class="abspos autohide"]
[slider_button type="play" /]
[slider_button type="pause" /]
[/slider_buttons_wrapper]
[slider_button type="prev" class="abspos center" /]
[slider_button type="next" class="abspos center" /]
[slider_timeline /]
[/inner_wrapper_custom]
[/slider_slides]
[slider_navigation /]
[slider_custom_slides]
[item_settings post_template="dottoro_slider_title_desc" /]
[/slider_custom_slides]
The result:
3.1. Example 2
This example displays the galleries on the left and the corresponding post data on the right.
The slideshow template:
[row]
[col2]
[slider_slides]
[inner_wrapper_custom]
[slider_buttons_wrapper type="autoplay" class="abspos autohide"]
[slider_button type="play" /]
[slider_button type="pause" /]
[/slider_buttons_wrapper]
[slider_button type="prev" class="abspos center" /]
[slider_button type="next" class="abspos center" /]
[slider_timeline /]
[/inner_wrapper_custom]
[/slider_slides]
[/col2]
[col2]
[+row]
[+col2]
[slider_custom_slides map_gallery="_parent_post"]
[item_settings post_template="dottoro_slider_title_desc" /]
[/slider_custom_slides]
[/+col2]
[+col2]
[slider_custom_slides]
[item_settings post_template="dottoro_slider_title_desc" /]
[/slider_custom_slides]
[/+col2]
[/+row]
[/col2]
[/row]
[slider_navigation /]
The result:
3.1. Further Examples
You can find further examples for the use of custom slides in the predefined slideshow templates that come with the theme. For instance, the "Popup - Bottom Panel" slideshow template displays the post title in the bottom panel, the "Popup - Right Panel" slideshow template displays the post title and description on the right panel. You can view the content of the templates under Templates » Slideshow Templates.
Just click on the plus sign over the images to see the gallery popups that are using these templates in action. ("Fullsize Single - Right Panel" and "Fullsize Single - Bottom Panel").